やかんです。この度、東京大学現代国際法研究会のHPを作らせていただきました(HPはこちら)。

とーきょーだいがくげんだいこくさいほうけんきゅうかい
※「新歓特設ページ」は友達のウルトラ優秀理系学生の子に作ってもらいました。
僕は国際法について微塵も知らないんですが、同じクラスの子がこの団体の責任者で声をかけてもらったのがきっかけでした。今回はそのHP作成過程を振り返ってみようぜって記事になってるはずです。
- 概略
- デザイン
- 実装
- デプロイ
- 今後の課題
概略
結論から言うとまだHPは完成してないんですが、「初版をリリースしたよ」ということで記事書いてます。
で、HP制作の概略を述べますと
- デザイン(紙とペンとAdobe XD)
- 実装(Nextjsとmysql)
- デプロイ(本番環境はvercel、ステージング環境はnetlify)
みたいな感じです。
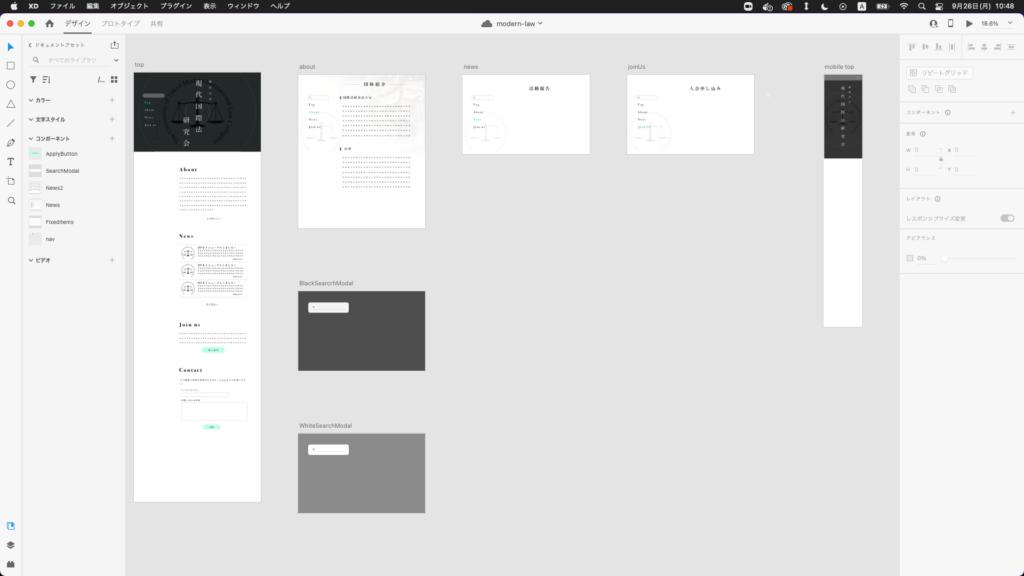
デザイン
HPのデザインからやらせていただきました。と言ってもズブズブのど素人なので、「デザインしました!」と言うのは抵抗がありますね。とりあえずまあ、一生懸命頑張りました。

そしてとても楽しかった。

実装
実装も0からやりました。新歓特設ページはデザインから実装まで友達に作っていただきましたが。

鬼優秀学生。
実装はエンジニアの領域ですね多分。技術選定は「なんか凄そうだから」という理由でNextjs一択でした。

とても勉強になりました。
あと開発中はmysqlにデータ全部持たせてました。「開発中は」と言うのは、本番環境からmysqlを利用する方法がわからないんですよね。。今後の課題です。「エックスサーバーのmysqlをvercelでホスティングしているプロジェクト(独自ドメインはエックスサーバーで取得・運用)から見る方法」とかご存知の方いましたらぜひ教えていただきたいです。。何も知らないので。。

よろしくお願いします。
そのほか利用したのはこんな感じ↓
- chakra ui
- react hook form
- framer motion
- next seo
デプロイ
デプロイです。「公開」のことだと思います多分。単語帳で調べると「配置・展開する」とか出てきますけど。
デプロイの流れを簡単に述べますと
- エックスサーバーで独自ドメイン取得(ドメイン自体は1円だった)
- githubからvercelにプロジェクトをデプロイ
- vercelのドメイン設定で、「1」で取得した独自ドメインを当てる
- 「3」をするとvercelがいろいろ指示くれるので、それに従ってエックスサーバーのDNSレコードを変更
てな感じです。上記「4」の作業後はしばらく時間がかかるので気長に待ちます。気長に待ってるとvercelから「いろいろOKですぜ」みたいなメールが届きます。その頃には独自ドメインでプロジェクトが公開されているはずです。

あと、ステージング環境としてnetlifyを利用してます。
今後の課題
まあたくさんありますが主なものを挙げると
- 団体紹介・活動実績・活動報告・参加申込ページがとんでもなくテキトーデザインなのをどうにかしたい。
- 現状、フッターにある「送信する」ボタンを押してもどこにも送信されないから、「送信」を実装。
- データベースを利用する。今、jsonファイルに手打ちでデータ入れてる。信じられないほど不便。
- これは、もうsql諦めてcontentfulとかのCMS利用しようかなとか考え始めてます。
といったところです。頑張ります。
はい。今回のHP制作、「作ってよ」と声をかけてもらったことが何より嬉しかったことですかね。初版をリリースしたとは言えまだ制作途中なので、友達と頑張って取り組みます。
ということでこの記事は以上になります。最後までお読みいただき、ありがとうございます!